TYPOGRAPHY FINAL PROJECT
Week 11(6/11/2019)- Week 13(20/11/2019)
Alfie Koh Chen Fong (0340310)
Typography
Final Project
LECTURE
Week 10(30/10/19): Manifesto placard
No lecture section this week
Week 11(06/11/19): Introduction of Final Project
No lecture section this week.
Week 12(13/11/19): Continuing of Final Project
No lecture section this week.
INSTRUCTION
EXERCISE
No lecture section this week.
Week 12(13/11/19): Continuing of Final Project
No lecture section this week.
INSTRUCTION
EXERCISE
Week 10(30/10/19): Manifesto Designing
For this week's class, Mr Vinod asked us to buy some materials such as Five'-Seven' Feet long stick,
Card board or corrugated board in A2 size, thick brush/marker/paint to make a placard which will feature our manifesto. These are the materials I used.(IMG 10.1-10.5)
 |
| IMG 10.1 Cardboard |
 |
| IMG 10.2 Black permanent marker |
 |
| IMG 10.3 Red paint borrow from the design studio |
 |
| IMG 10.4 Watercolor brushers |
 |
IMG 10.5 Plastic broomstick
|
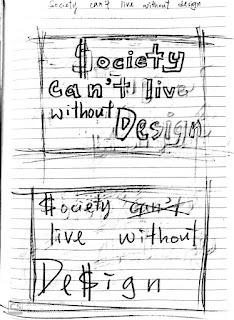
Mr Vinod said our manifesto must relate between design and society. So my first thinking is society can't live without design. We can see designs in any place in our lives. My idea is make the s of society and s of design become like a symbol of money($). But I think this is a little bit sarcastic, so I gave up this design.(IMG 10.6)
 |
IMG 10.6 My first design, seems like a little bit sarcastic
|
After that, i tried to think another manifesto. Suddenly I have an idea which is "Design improves society". I believe that design make the society better and more beautiful. My first design for this manifesto is make the arrows for i and t, so it can look like have a movement of going up.(IMG 10.7)
Actually, I don't really like this design. So I tried another design also creating a movement by some arrows and made the word of society more conspicuous.(IMG 10.8)
 |
| IMG 10.7 This design a little bit boring for me |
 |
IMG 10.8 I like the design of "improve" because
I felt the movement of going up |
After that, i made one for design, I added some arrows and designed according to the last design.(IMG 10.9) I showed all my designs to Mr Vinod and he asked me to use this design(IMG 10.8)but make it in a vertical position. So I sketched out my last draft.(IMG 10.10)
 |
| IMG 10.9 I made a lot of arrows |
 |
| IMG 10.10 I will start design my cardboard according to this draft |
After that, i started to draft the design on the cardboard and use black marker to fill up the word "design".(IMG 10.11) When I finished fill up "design", I use black marker to draw the border of
the word "improve" and fill up with red paint. Also, I fill up the word "society" with red paint.
(IMG 10.12-10.13) At last, I draw again the border of "improve" with black marker to make sure
it is perfect and clean up all the pencil lines.(IMG 10.14)
the word "improve" and fill up with red paint. Also, I fill up the word "society" with red paint.
(IMG 10.12-10.13) At last, I draw again the border of "improve" with black marker to make sure
it is perfect and clean up all the pencil lines.(IMG 10.14)
 |
| IMG 10.11 Drafting on a big cardboard is a little bit hard to make the words fit. |
 |
| IMG 10.12 I always fill cross the border because brushers are not easy to control |
 |
| IMG 10.13 All the words were filled up |
 |
| IMG 10.14 The result |
At the end of the class, Mr Vinod asked us to take a photo that we are holding our placard and upload to the facebook group. After sticking my cardboard with the broomstick, I asked my friend to help me take the photo.(IMG 10.15)
 |
| IMG 10.15 I am proud that I made a placard to express my thinking about design and society |
Week 11(6/11/19): Introduction of Final Project
We need to digitize our protest placard as a A3 size poster in Illustrator for our final project. Also, Mr Vinod said we need to make an animation for our poster. This is a chance that we can improve our design in posters. For our posters, we can only use 3 colors , 5% to 10% graphical elements and the typeface should be chosen by the 9 type families that given by lecturers.
After the briefing, I start sketching out my idea by using the manifesto "Design improves society".(IMG 11.01) I decided to make a poster which is like IMG 11.02, every words are increasing along with the size of box so that I can show the feeling of "improve" .
 |
| IMG 11.02 The first idea |
| IMG 11.03 The second idea |
|
IMG 11.04 The example sketched by Mr Vinod
|
I asked Mr Vinod the reason that I need to keep some spaces at the bottom, he said he can't remember. So I start digitize the poster in different designs make sure that one of them will be accepted by lecturers. The typeface I decided to use is Gill San Std Shadowed. Below are the posters I created.(IG 11.05
 |
| IMG 11.05 This design is inspired by the design of my placard, using red , black and white color. |
 |
| IMG 11.06 I remove the border to make the poster clearer |
 |
| IMG 11.07 I tried to decrease the words to make it simpler |
 |
| IMG 11.08 I used a arrow to express the word "improves", you can see the word "improve" push up the word "society" |
 |
| IMG 11.09 This design was according to my first idea, but the spacing of society doesn't looks well |
 |
IMG 11.09 Same as the design of IMG 11.07,
but I changed the colors
|
 |
| IMG 11.10 All my designs |
Week 12(13/11/19): Continuing final project
This week I let lecturers see my designs, Mr Vinod said he like the design of IMG 11.09. But i need to change the typeface of the "society" and "improves" to make sure that viewer can seperate the different points of my poster. He suggest me use the condensed typeface. So I choose the Futura Std Extra Bold Condensed as the typeface.(IMG 12.01) I let Mr Shamsul look at it, he said i need to adjust the kerning and the scale of my letterforms should be 100%. Also, my arrow doesn't looks proportional. I made some adjustment and start my animation.(IMG 12.02)
 |
| IMG 12.01 The arrow doesn't proportional |
 |
| IMG 12.02 Completed poster for my final project |
After finished my poster, i started creating my animation by using artboards. I decided to make the vision of the word "improves" push up "society" and make the society bigger. Also, I will add some arrows movement.
I make animation in the photoshop use the way same as the word expression exercise. I create a lot of frame and open the eyes of the layers.(IMG 12.04) I showed the animation to Mr Vinod, he said that is interesting and suggested me make the impact faster. To faster the animation, I delete some frames which are not necessary and finished my animation.(GIF 12.05)
 |
| IMG 12.04 The process of creating animation |
 |
| GIF 12.05 |
FEEDBACK
Week 10(30/10/19)
Specific feedback: Mr Vinod said some of the letterforms still need to adjust such as o, d, r, g. He said the remaining letterform seems fine so i just need to adjust according to these letterforms.
General feedback: Mr Vinod said the name under the poster of project 2 need to be Helvetica/Arial typeface, and the size in 7 points.After that, Mr Vinod advised us to stick our manifesto at the handle side of broomstick. Also, take the photo that we holding our manifesto and upload the photo to facebook's group.
Week 11(06/11/19)
Specific feedback: Mr Vinod told me to choose a suitable typeface for my final project and leave some space at the bottom of my poster.
General feedback: Make sure our blogs' all informations are visible. We can open our blog through a private browser or incognito window so that we can know how our blogs work.
Week 12(13/11/19)
Specific feedback: Mr Vinod said the color of my poster is fine and the word "DESIGN" is done. But I need to change the typeface of "improves" and "society" to a condensed typeface. After that, Mr Shamsul said I need to adjust the kerning and make sure the scale of my letterforms is 100%. Also, the arrow need to be proportional. When I let Mr Vinod saw my animation, he said make the impact faster, the remaining is fine.
General feedback: We need to convert the size of poster to A4 when we start animate it, if we use A3 size, the computer may be crashed. Make sure export our JPEG as 72 dpi.
Week 12(13/11/19)
Specific feedback: Mr Vinod said the color of my poster is fine and the word "DESIGN" is done. But I need to change the typeface of "improves" and "society" to a condensed typeface. After that, Mr Shamsul said I need to adjust the kerning and make sure the scale of my letterforms is 100%. Also, the arrow need to be proportional. When I let Mr Vinod saw my animation, he said make the impact faster, the remaining is fine.
General feedback: We need to convert the size of poster to A4 when we start animate it, if we use A3 size, the computer may be crashed. Make sure export our JPEG as 72 dpi.
REFLECTION
Week 10(30/10/19)
Experience: This week we did a manifesto board. It is interesting to show our thinking by the manifesto and the board. I feel like i am participating in a design festival.
Observation: My classmates have a different thinking about the relation between society and design. Some of them think that design makes money, or serves the society.
Finding: We have more freedom in this work because we can express what we wan to say, not what lecturers wan. This is a oppurtunity to show our opinion about design in the society.
Week 11(06/11/19)
Experience: This week we tried to digitize our manifesto for final project. I feel excited that I can make my own poster through final project.
Observation: Everyone is thinking how to digitize their manifesto with a better way. By the observation, I have my own idea about how to digitize my manifesto to express the meaning of "improve".
Finding: I found that final project is a continue of our placard. It is quite interesting that we also can make a poster for our manifesto.
Week 12(13/11/19)
Experience: By the experience of the exercises and projects we did, I can finish my final project faster and easier.
Observation: Everyone seems like having trouble in the animation, make an animation doesn't as easy as make a poster.
Finding: I found that my final project going smoothly. Lecturers accepted my design and animation. I success finished my final project before week 13. This is a good ending for my typography this semester.
Experience: By the experience of the exercises and projects we did, I can finish my final project faster and easier.
Observation: Everyone seems like having trouble in the animation, make an animation doesn't as easy as make a poster.
Finding: I found that my final project going smoothly. Lecturers accepted my design and animation. I success finished my final project before week 13. This is a good ending for my typography this semester.
FURTHER READING
Week 11(6/11/2019) - Week 12(13/11/19)
Book Title : The Embodied Image
Author : Juhani Pallasmaa
This week's further reading I am gonna reading this book which is The Embodied Image.(IMG 11.1) This book is talking about what is imagination.
By reading this book, I saw a page talking about the meaning of image and imagination. The word 'image' is commonly used as a synonym for 'picture', 'visual', 'depiction' or even ' photograph' . Words, such as 'image', 'to image', 'to imagine', 'imagination', 'imaginal', 'imagery' etc not to mention numerous related notions such as, 'fantasy', 'metaphor', 'metonymy', 'icon' -form a host of poorly defined and loosely used concepts and words. Our common understanding of the nortions of 'imagination' and 'image' is very vague indeed. This lack of definition and focus has its distinct role in our weak grasp of sensory and mental phenomena in general. Altogether, our culture has a poor understanding and tolerance for intrinsically diffuse, highly autonomous, variable, and indeterminate phenomena, such as human emotion, or mental imagery and imagination.
Thoughts - or, as they are sometimes called,' propositional attitudes' ... are inner representations and misrepresentations of the external world...they must be language-like in character. First, thoughts seems to have the same semantic properties as sentences of human languages... Second, thoughts have the syntax of sentences... Finally, thoughts are like sentences in being abstract... Images, maps and diagrams may be associated with thoughts, particularly with perceptually based ones, but they are not themselves thoughts.
Week 13(20/11/19)
Book Title : TASTY STORIES
Author : Joke Gosse
For this week's further reading I found a interesting book with colorful cover which is TASTY STORIES (IMG 13.01)
 |
| IMG 13.01 TASTY STORIES |
This book is introducing some brand which attract author. You can know how these brand were designed and explored. Below are some of the brands introduced. The logo of McDonald's is the two golden arches. The symbol that was derived from them comprised two overlapping yellow bows, with a diagonal line cutting across them to symbolise the sloped roof.(IMG 13.03)
 |
| IMG 13.02 Heinz 57 Varities |
 |
| IMG 13.03 A famous fastfood brand, It is quite interesting how the old logos look like |
 |
IMG 13.04 The typeface of the name keep changing
|
 |
| IMG 13.05 The ketchup of the brand Heinz |
The letter of the Heinz labels now exist as a digital typeface as well. It is not only used as a display typeface on the Heinz company website, the company also went one step further by launching its very popular Talking Labels programme for its 130th anniversary, where people can visit the MyHeinz website and order bottles with custom-printed labels.(IMG 13.05)








Comments
Post a Comment